Internship — Week 03 (2021)
At Intrépide Studio
Haven’t read the previous articles?
Another 404 & Pop-up| 18/01
New day, new task but similar to what I did last week. To create and styled a 404 Error page for the web site Lady Green. It’s the same web site I styled the cookie bar from the WP plug-ins “cookie-notice.”
The struggle here this time was setting up a local environment to work on. Thus, I had to connect my localhost to a database and spelling mistakes or forgetting that in the past was ladygreen.be. While now, you find the site by typing lady-green.be. That changed the database and caused some issues for me to connect properly. However, once this issue was out of the way, styling the page went quickly.
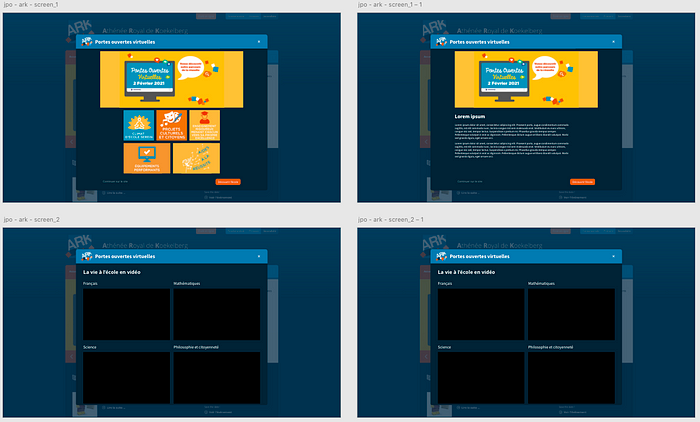
After lunch, I got a new task assign, and again I have to design a pop-up for a school that wants something similar to absil.eu. I created a duplicate of the absil xd file and started editing the design to resemble the ARK website.

Pop-up ARK begin development| 19/01
The design is not finished yet; I have to wait for feedback or validation to continue on this project. Meanwhile, I use this spear time to write my internship report. As soon as Mr.Briquemont told me that the design is validated, I began the development. It took me the rest of the day to finish, but I m happy with the result!


ARK finished — back to Portfolio| 20/01
Today for ARK, I spend one hour cleaning the code and tweaking some little visual issues so that the responsiveness looks clean and everything displays as it should.
Afterward, I finished setting up my Easyadmin Dashboard. It’s hard to follow the docs because I don’t always feel like the docs are telling me what I want my website to do. I m an amateur at this; I don’t know all the right terms to search for answers. So it really feels like I am wandering on the web looking for clues.
Also, because my supervisor helps me with the login system, I have a well functioning login to my dashboard.
I update my bootstrap from version 4 to 5 to switch to complete Vanilla JS in the afternoon. Still, the console displayed an error in the variables.scss that does not recognize the “link-color” with function darken. I tried to solve this problem but with no success. Due to this issue, I went back to bootstrap 4 and tried to make the navbar work thanks to the jquery CDN. But somehow, it's not working as well. For today I m leaving this matter aside and am focusing on styling my mail button responsively.
ARK little design change / PN email signature| 21/01

This morning a little design change has occurred. Therefore I had to change the code a little before I had to update the design on adobe xd. Then get a confirmation. The client decided they want to have the titles above the videos. Once it was validated, the change was quickly done.
After lunch, we had a meeting with the people that provided us the Athena project. The meeting's purpose was to deliver us the necessary information and brief the project. We will already begin this project tomorrow since it has to be finished by the end of my internship.
Afterward, I was assigned to a new task. I had to code an HTML e-mail signature for “Port Noir.” I was provided with the previous version of it and had to update it to the new design.


Project Athena initiated| 22/01
Today we began creating pages on WP and inserting the content that was possible to insert. Providers of Athena provided us with an excel file that contains all content and information they need the website to have. However, they use the Avada plugin, which is a website builder. They told us in yesterday's meeting that they would insert a new theme on Monday. Therefore we were unable to advance more on Athena.
In the afternoon, I wrote the rest of my week's internship report and then followed up with my portfolio. There I tried to find a solution to load my entities to my controller to provide my twig files with the information of the database.
